# Custom Service
AIHelp provides you with robot and manual conversation ways.
By default, we show users robot customer service and answer users' questions through robot story line.
If the robot fails to completely solve the user's doubts, the user can submit a manual customer complaint with forms. When the user enters AIHelp conversation system next time, SDK will automatically jump to the ongoing customer complaint session.
Of course, you can also customize your configuration as you wish, such as displaying different welcome messages for different levels of users, opening manual conversation directly for VIP users, etc.
# API
# showConversation
You could set the supportMode property as showConversation to notify AIHelp that you want to display the customer service page:
<script src="https://cdn.aihelp.net/webchatv3/aihelp.js"></script>
<body>
<script>
(function () {
let initConfig = {
appKey: "THIS IS YOUR APP KEY",
domain: "THIS IS YOUR APP DOMAIN",
appId: "THIS IS YOUR APP ID",
supportMode: 'showConversation'
};
AIHelpSupport.init(initConfig);
AIHelpSupport.show();
})();
</script>
</body>
Or, you could make your own configuration about AIHelp via the supportConfig property like this:
<script src="https://cdn.aihelp.net/webchatv3/aihelp.js"></script>
<body>
<script>
(function () {
let initConfig = {
appKey: "THIS IS YOUR APP KEY",
domain: "THIS IS YOUR APP DOMAIN",
appId: "THIS IS YOUR APP ID",
supportMode: 'showConversation',
supportConfig: {
conversationIntent: 'bot',
alwaysShowHumanSupportButtonInBotPage: true,
welcomeMessage: 'THIS IS YOUR SPECIAL WELCOME MESSAGE',
storyNode: 'THE SAME CONTENT AS YOUR SPECIFIC "User Say" CONFIGURATION'
}
};
AIHelpSupport.init(initConfig);
AIHelpSupport.show();
})();
</script>
</body>
# URL
Or, you could implement the same function by the URL scheme:
<script>
let appKey = "THIS IS YOUR APP KEY";
let domain = "THIS IS YOUR APP DOMAIN";
let appId = "THIS IS YOUR APP ID";
(function () {
let baseUrl = `https://${domain}/webchatv3/#/appKey/${appKey}/domain/${domain}/appId/${appId}`;
let params = `supportMode=showConversation&conversationIntent=human&alwaysShowHumanSupportButtonInBotPage=true&welcomeMessage=THIS IS YOUR SPECIAL WELCOME MESSAGE&storyNode=Bugs`;
let url = `${baseUrl}?${params}`;
window.open(url);
})();
</script>
# Definition
# supportMode
- Type:
showConversation - Detail: Required. Support mode for AIHelp, set as
showConversationto open up customer service.
# supportConfig API
- Type:
object - Default:
{} - Detail: Optional. Only works in API, customize configuration for AIHelp.
# conversationIntent
- Type:
bot | human - Default:
bot - Detail: Optional. Intent for customer service display,
botfor robot service,humanfor human service.
# alwaysShowHumanSupportButtonInBotPage
- Type:
boolean - Default:
false - Detail: Optional. Entrance visibility for human support button in bot page.
# welcomeMessage
- Type:
string - Default:
'' - Detail: Optional. Custom welcome message for human support.
# storyNode
- Type:
string - Default:
'' - Detail: Optional. Entrance node for specific story line, a.k.a: story lines' user say.
# Scenario
Let's assume a scenario, app needs to display a support entrance in account center where user can directly report account related issues such as account lost, account banned, etc; Besides, the application also has different support and care schemes for different levels of users.
The details are as follows:
1、For users whose level < 20, show robot customer service to them by default, they can only submit customer complaints through story lines and forms, which is the default situation of AIHelp customer service system;
2、For users whose level is between 50 and 100, show robot customer service to them, but these users can choose to contact manual customer service with entrence in the top-right corner;
3、For users with level > 100, show manual customer service to them directly, while displaying a special welcome message different from other users.
Then, the code example for this scenario is as follows:
# API
<script src="path/to/your/aihelp.js"></script>
<script>
(function (level) {
let conversationConfig = {
storyNode: 'EXACTLY THE SAME CONTENT AS YOUR "User Say" CONFIGURATION'
};
if (level > 20 && level < 50) {
conversationConfig['alwaysShowHumanSupportButtonInBotPage'] = true;
} else if (level > 50) {
conversationConfig['conversationIntent'] = 'human';
conversationConfig['welcomeMessage'] = 'YOUR SPECIAL WELCOME MESSAGE';
}
let initConfig = {
appKey: 'THIS IS YOUR APP KEY',
domain: 'THIS IS YOUR APP DOMAIN',
appId: 'THIS IS YOUR APP ID',
appName: 'THIS IS YOUR APP NAME',
language: 'THIS IS YOUR DEFAULT LANGUAGE(OPTIONAL)',
supportMode: 'showConversation',
supportConfig: conversationConfig,
};
AIHelpSupport.init(initConfig);
AIHelpSupport.show()
})();
</script>
# URL
<script>
let appKey = 'THIS IS YOUR APP KEY';
let domain = 'THIS IS YOUR APP DOMAIN';
let appId = 'THIS IS YOUR APP ID';
(function (level) {
let url = `https://${domain}/webchatv3/#/appKey/${appKey}/domain/${domain}/appId/${appId}?supportMode=showConversation`;
url = `${url}&storyNode=EXACTLY THE SAME CONTENT AS YOUR "User Say" CONFIGURATION`;
if (level > 20 && level < 50) {
url = `${url}&alwaysShowHumanSupportButtonInBotPage=true`;
} else if (level > 50) {
url = `${url}&conversationIntent=human&welcomeMessage=YOUR SPECIAL WELCOME MESSAGE`;
}
window.open(url);
})();
</script>
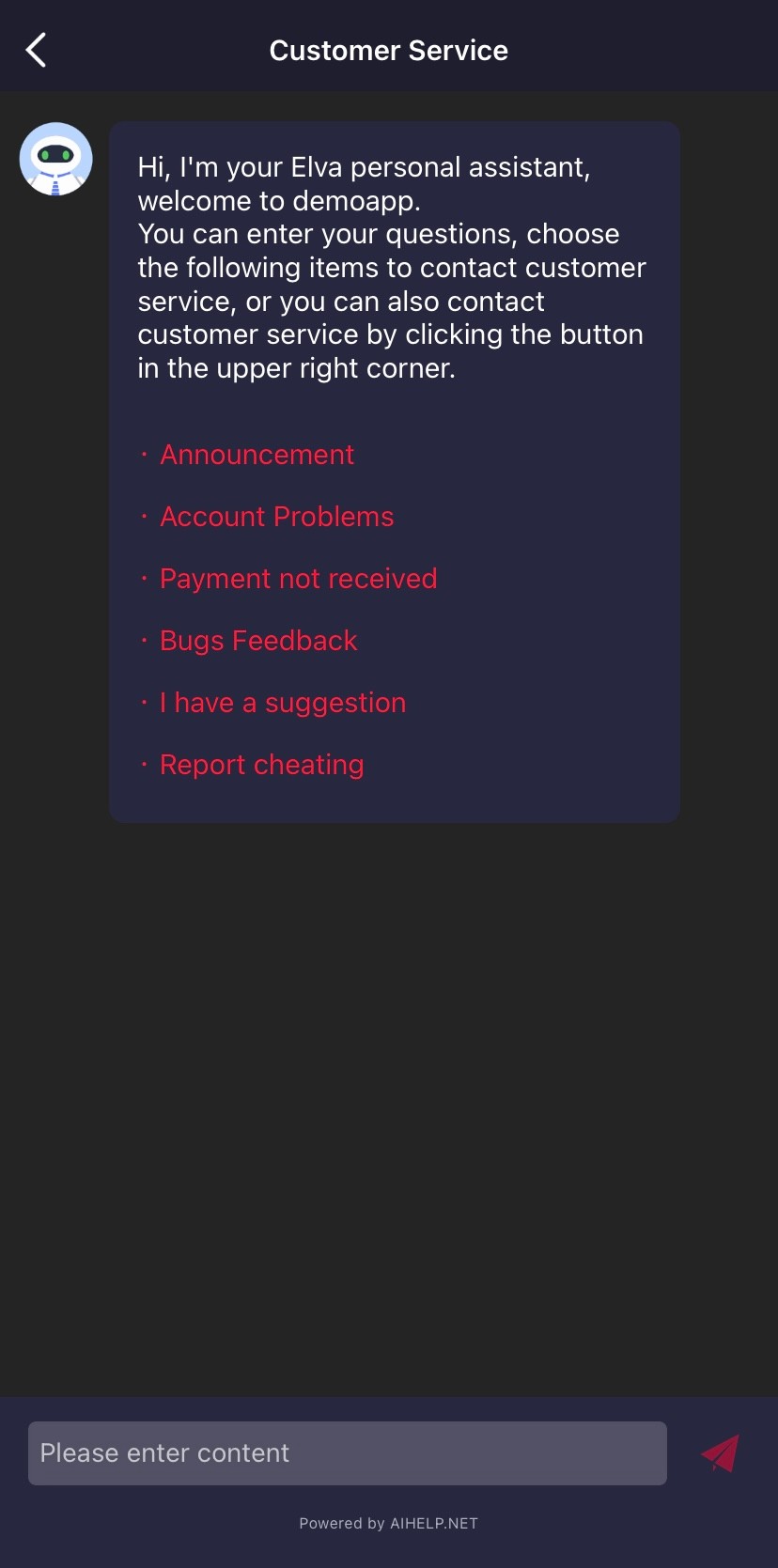
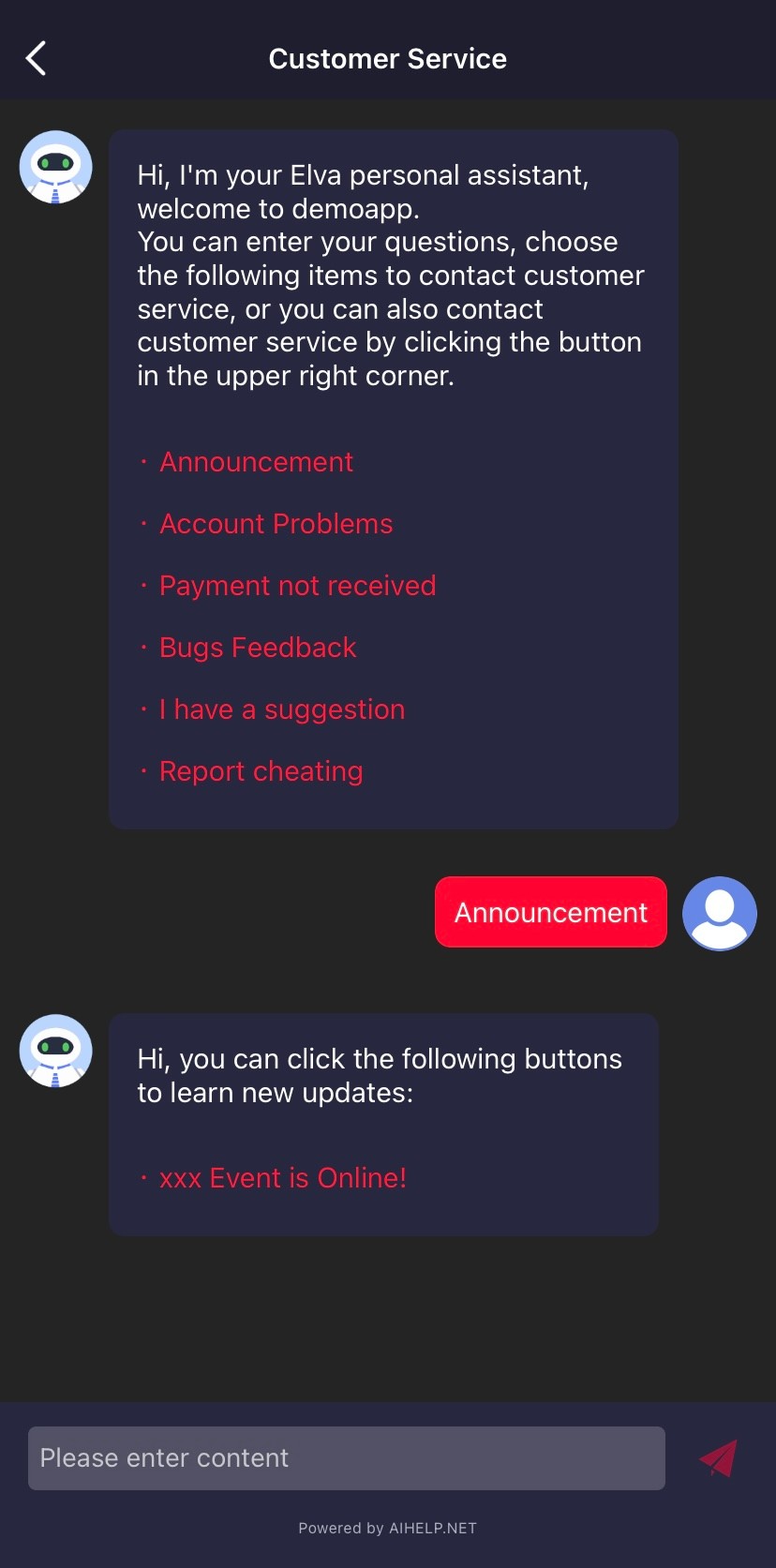
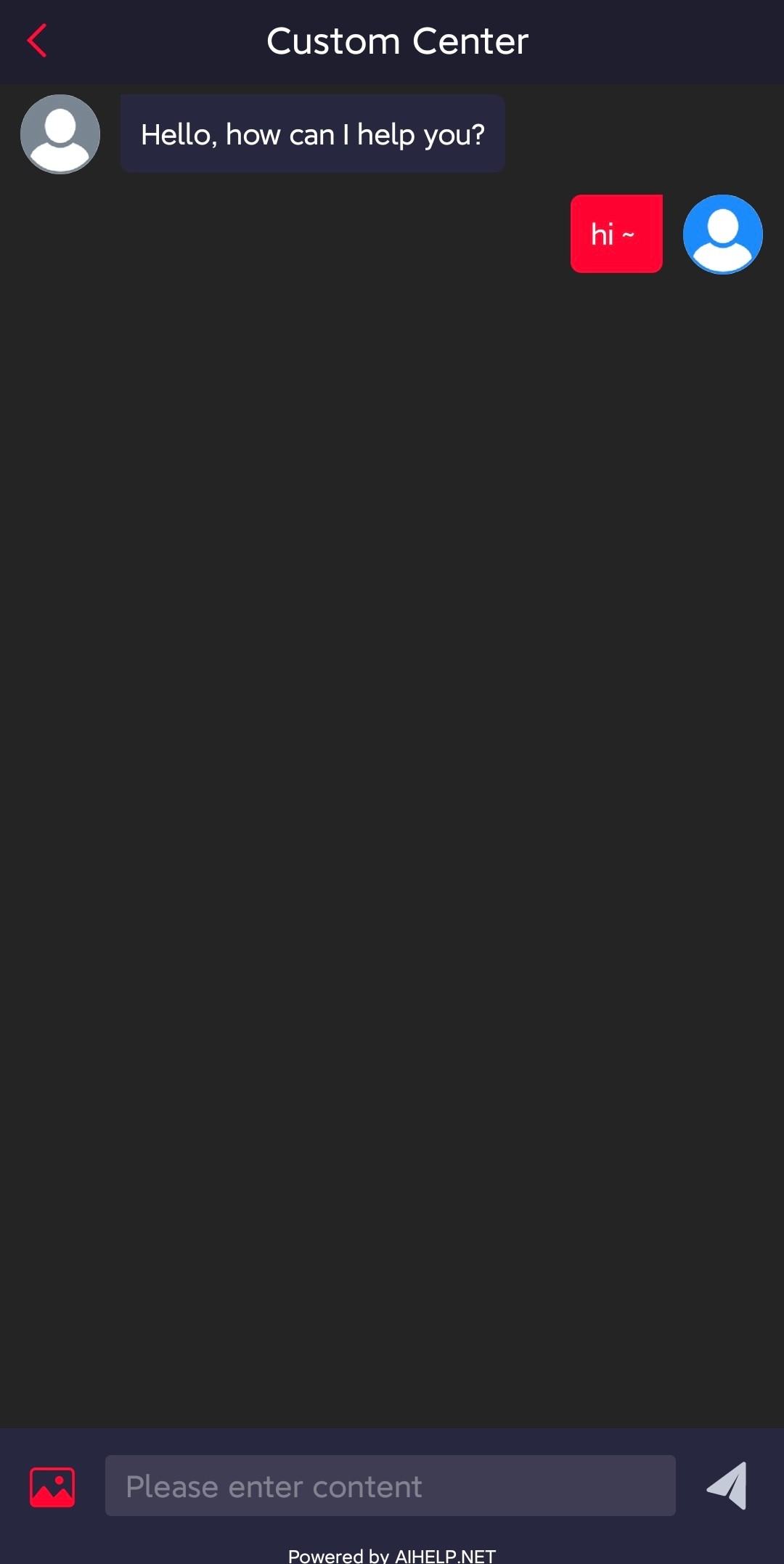
# Page Example
Page examples based on the above scenario are as follows:



← Quick Start FAQ →
