# 运营
我们将公告、指南、新闻等与客服系统整合到同一入口,极大的提高信息传播效率,使用户在更加方便的了解产品最新动态的同时,与客服团队的沟通也更加直接、高效。
# API
调用 init API 时,你可以配置 supportMode 字段为 showOperation 来调起 AIHelp 运营模块:
<script src="https://cdn.aihelp.net/webchatv3/aihelp.js"></script>
<body>
<script>
(function () {
let initConfig = {
appKey: "THIS IS YOUR APP KEY",
domain: "THIS IS YOUR APP DOMAIN",
appId: "THIS IS YOUR APP ID",
supportMode: 'showOperation'
};
AIHelpSupport.init(initConfig);
AIHelpSupport.show();
})();
</script>
</body>
也可以根据具体的需求,通过 supportConfig 字段对客服系统进行定制化配置:
<script src="https://cdn.aihelp.net/webchatv3/aihelp.js"></script>
<body>
<script>
(function () {
let initConfig = {
appKey: "THIS IS YOUR APP KEY",
domain: "THIS IS YOUR APP DOMAIN",
appId: "THIS IS YOUR APP ID",
supportMode: 'showOperation',
supportConfig: {
selectIndex: 2,
conversationTitle: 'Hi, there',
alwaysShowHumanSupportButtonInBotPage: true,
welcomeMessage: 'This is a welcome message for operation'
}
};
AIHelpSupport.init(initConfig);
AIHelpSupport.show();
})();
</script>
</body>
# URL
或者,你也可以通过拼接 URL 的方式实现同样的需求:
<script>
let appKey = "THIS IS YOUR APP KEY";
let domain = "THIS IS YOUR APP DOMAIN";
let appId = "THIS IS YOUR APP ID";
(function () {
let baseUrl = `https://${domain}/webchatv3/#/appKey/${appKey}/domain/${domain}/appId/${appId}`;
let params = `supportMode=showOperation&selectIndex=2&conversationTitle=Hi, there&alwaysShowHumanSupportButtonInBotPage=true&welcomeMessage=This is a welcome message for operation`;
let url = `${baseUrl}?${params}`;
window.open(url);
})();
</script>
# 参数释义
# supportMode
- 类型:
showOperation - 详情:必传参数。 客服系统的支持选项配置,配置为
showOperation可以打开运营模块。
# supportConfig API
- 类型:
object - 默认值:
{} - 详情:可选参数。 仅在 API 方案中生效,用于对客服系统进行自定义配置。
# selectIndex
- 类型:
int - 默认值:
0 - 详情:可选参数。 运营模块默认选中页签。
# conversationTitle
- 类型:
string - 默认值:
HELP - 详情:可选参数。 运营模块机器人客服页签的标题。
# conversationIntent
- 类型:
bot | human - 默认值:
bot - 详情:可选参数。 客服系统的跳转意图,
bot为机器人客服,human为人工客服。
# alwaysShowHumanSupportButtonInBotPage
- 类型:
boolean - 默认值:
false - 详情:可选参数。 机器人常显人工入口。
# welcomeMessage
- 类型:
string - 默认值:
'' - 详情:可选参数。 人工客服自定义欢迎语,自定义传参。
# storyNode
- 类型:
string - 默认值:
'' - 详情:可选参数。 特定故事线的入口节点,故事线配置内容。
# 场景假设
让我们来假定一个,应用针对不同等级的用户有不同的支持、关怀方案,具体如下:
1、为等级 > 50 级的用户默认选中客服,并单独配置运营模块客服标题;
2、同时,这部分用户可以选择直接联系人工客服,并且有区别于其他用户的特殊欢迎语。
那么,针对这个场景的代码实现如下所示:
# API
<script src="path/to/your/aihelp.js"></script>
<script>
(function (level) {
var supportConfig = {};
if (level > 50) {
supportConfig["selectIndex"] = Number.MAX_VALUE;
supportConfig["conversationTitle"] = "Support";
supportConfig["alwaysShowHumanSupportButtonInBotPage"] = true;
supportConfig["welcomeMessage"] = "This is a welcome message for operation";
} else {
supportConfig["selectIndex"] = 0;
}
var initConfig = {
appKey: "THIS IS YOUR APP KEY",
domain: "THIS IS YOUR APP DOMAIN",
appId: "THIS IS YOUR APP ID",
appName: "THIS IS YOUR APP NAME(OPTIONAL)",
language: "THIS IS YOUR DEFAULT LANGUAGE(OPTIONAL)",
supportMode: "showOperation",
supportConfig: supportConfig,
};
AIHelpSupport.init(initConfig);
AIHelpSupport.show();
})();
</script>
# URL
<script>
let appKey = 'THIS IS YOUR APP KEY';
let domain = 'THIS IS YOUR APP DOMAIN';
let appId = 'THIS IS YOUR APP ID';
(function (level) {
let url = `https://${domain}/webchatv3/#/appKey/${appKey}/domain/${domain}/appId/${appId}?supportMode=showOperation`;
if (level > 20 && level < 50) {
url = `${url}&selectIndex=3&conversationTitle=Support&alwaysShowHumanSupportButtonInBotPage=true&welcomeMessage=This is a welcome message for operation`;
} else if (level > 50) {
url = `${url}&selectIndex=0`;
}
window.open(url);
})();
</script>
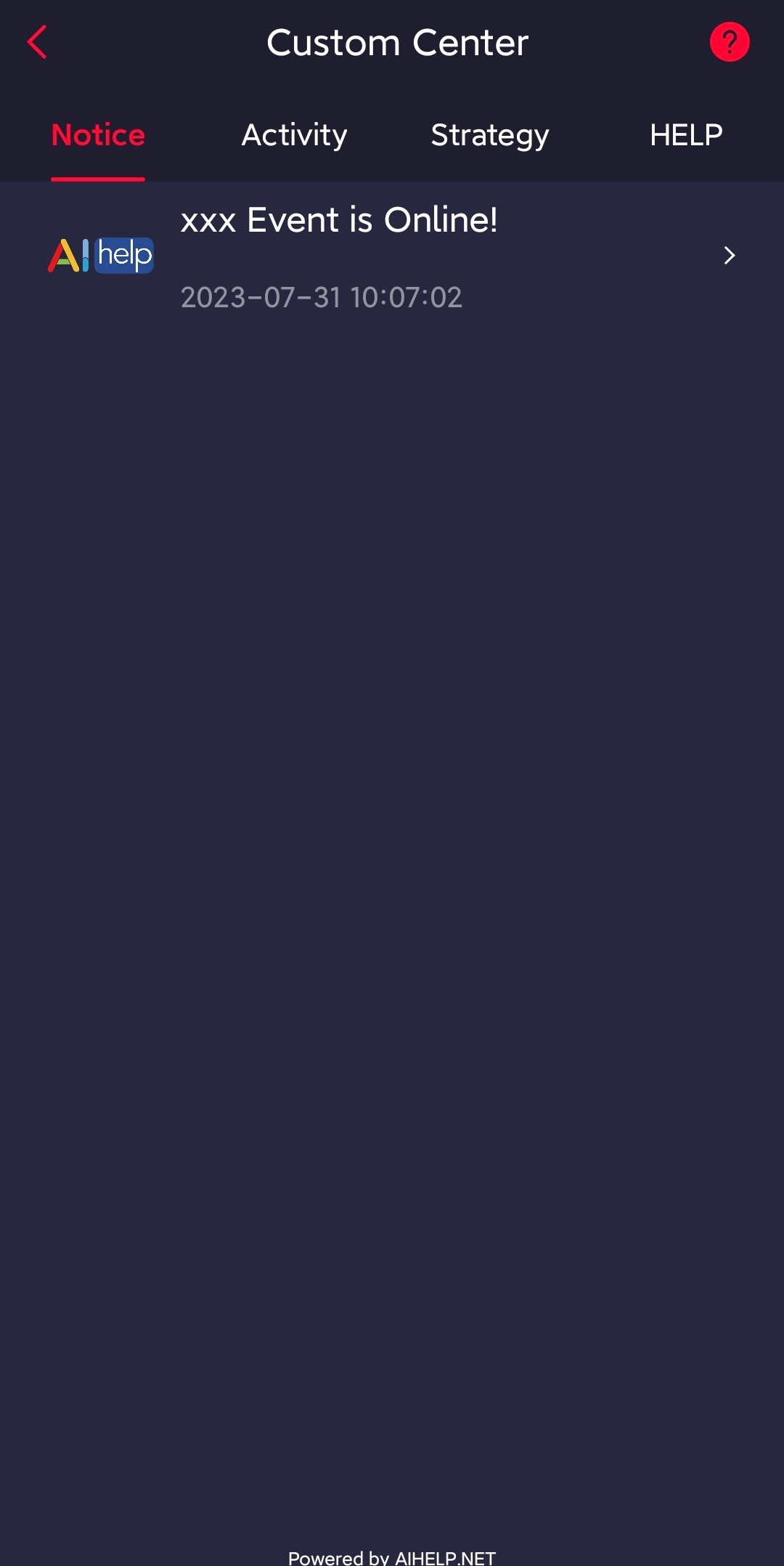
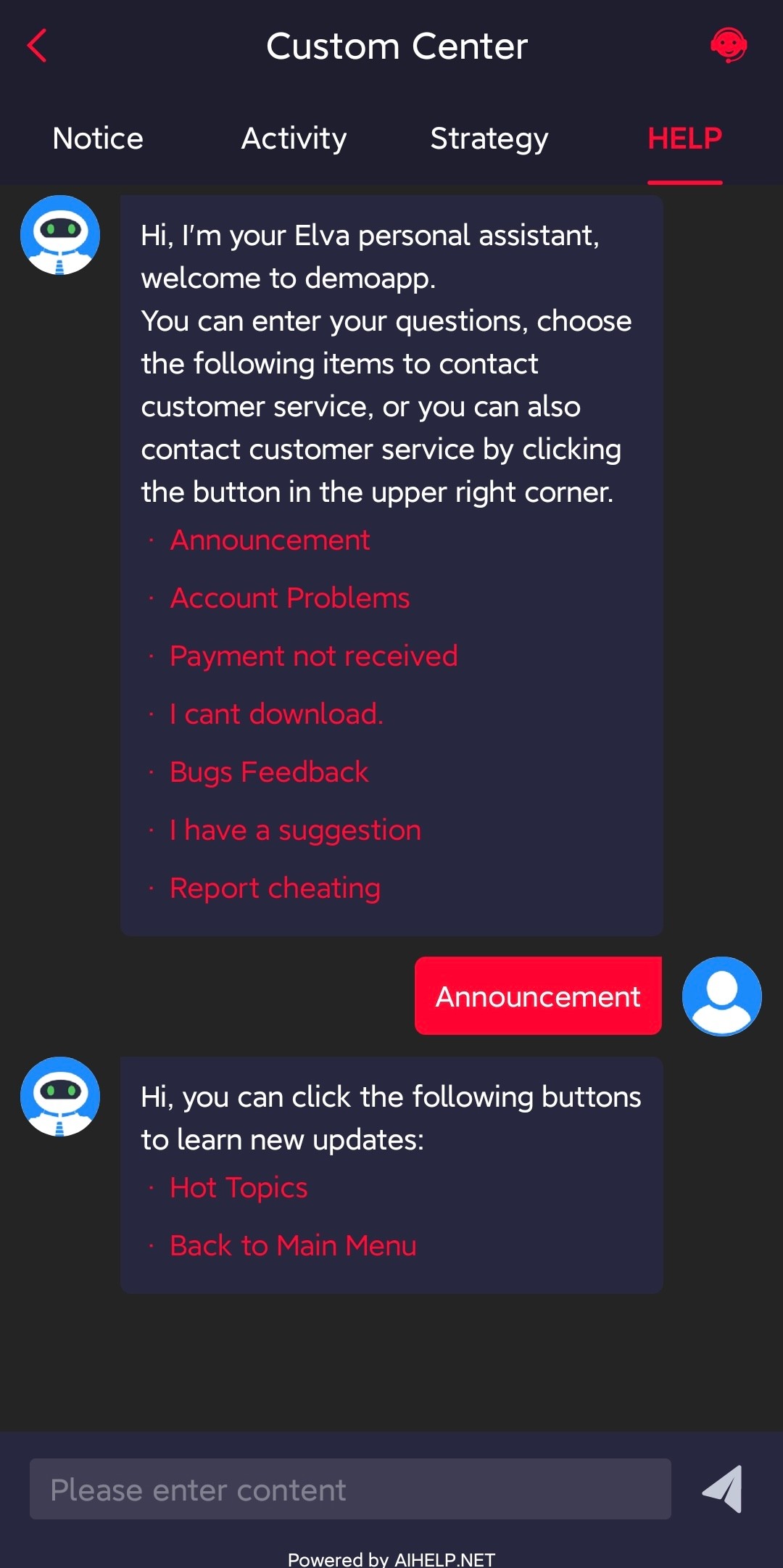
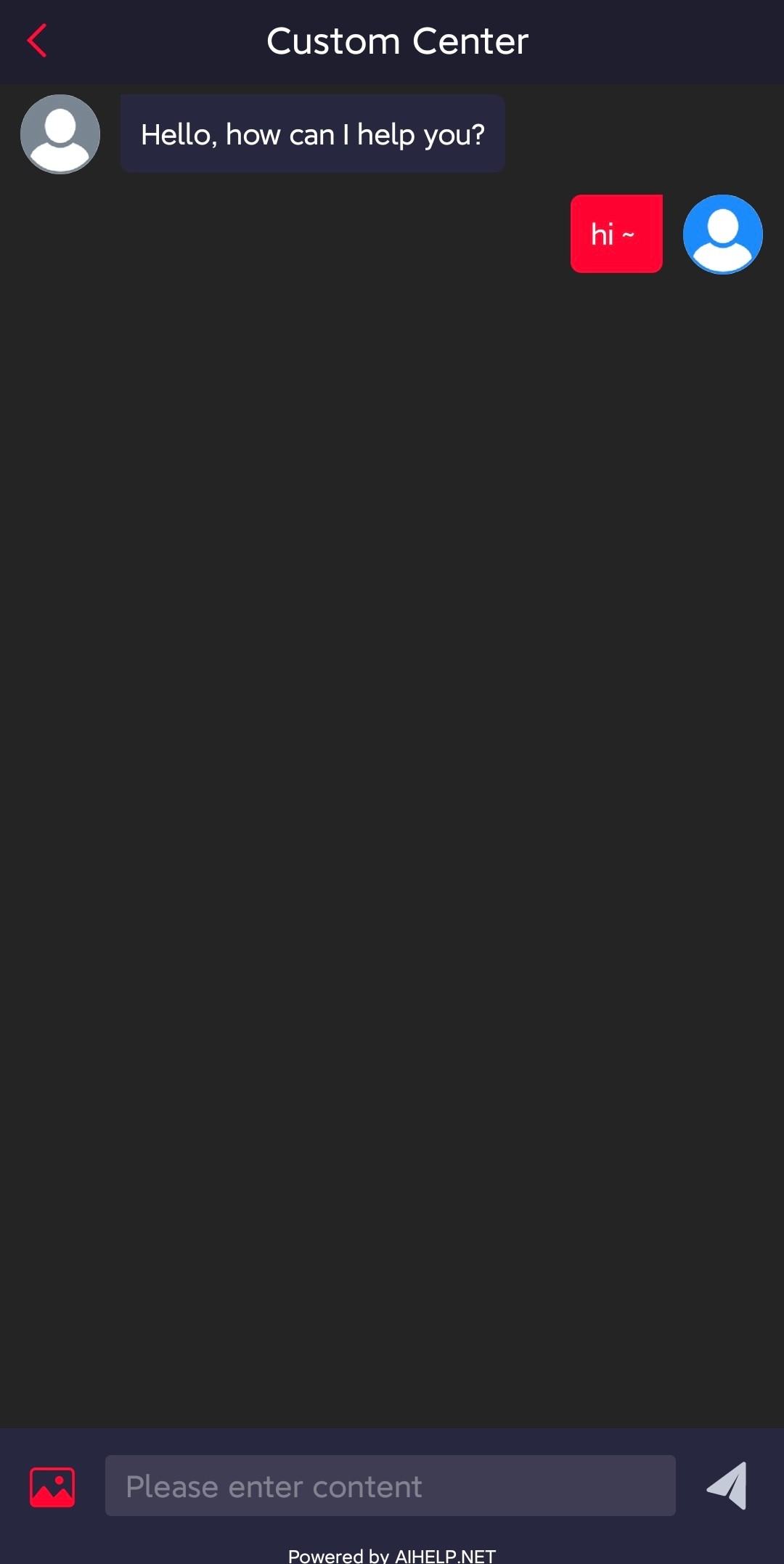
# 页面示例
基于以上场景的 AIHelp 页面显示示例如下: